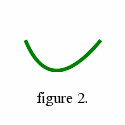
Using this function gives you complete control of the arc of your curve. To make a bezier curve you need three sets of coordinates. The first set is where the curve begins. +25+60 In this case 25 pixels right of the left edge and 60 pixels down from the top. The last set of coordinates is where the curve ends. +100+60 In this case 100 pixels from the left edge and 60 pixels down from the top. The center set of coordinates places the apex of the curve. In this case +72+10. This means that at 72 pixels from the left, the curve will 10 pixels from the top.... So for this example your coordinates look like this. +25+60 +72+10 +100+60
Here's one: § When your image has fully loaded... Click on that. You should see what is in figure 1.
| |||||||||||||||